Vous pouvez améliorer l’apparence visuelle d’un tableau de bord grâce à l’utilisation efficace du langage HTML. L’élément de texte enrichi, ainsi que les champs de titre et de description de chaque élément, comprend un éditeur de texte WYSIWYG (tel écrit, tel écran) qui offre des options de mise en forme de traitement de texte courantes. Vous pouvez également inclure d’autres mises en forme plus avancées à l’aide d’une combinaison de texte enrichi, de noms de champ, de liens et d’autres contenus HTML pris en charge.
Pour intégrer une mise en forme HTML avancée, comme des balises de contenu Web, cliquez sur Source  dans l’éditeur de texte et saisissez le HTML.
dans l’éditeur de texte et saisissez le HTML.
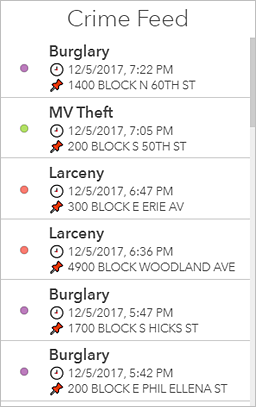
La liste ci-dessous, par exemple, a été améliorée avec du HTML personnalisé. La première ligne de chaque élément de la liste a été mise en gras et élargie. La seconde et la troisième lignes de texte de chaque élément comportent également des symboles HTML.
Le code HTML suivant a été utilisé pour créer la liste :
<h3 style="font-size:medium">
<strong>{UCR_Type}</strong>
</h3>
<p style="font-size:12px">🕘 {DISPATCH_DATE_TIME}</p>
<p style="font-size:12px">📌 {LOCATION_BLOCK}</p>
Symboles HTML
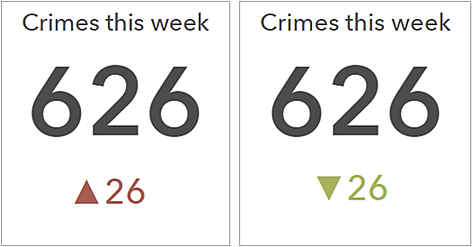
Les symboles HTML peuvent améliorer l’esthétique du tableau de bord et apporter du contexte, là où cela est nécessaire. Vous pouvez ainsi configurer un indicateur pour afficher des triangles qui facilitent la visualisation de l’augmentation ou de la diminution du nombre par rapport aux chiffres d’une semaine précédente.
Si vous souhaitez inclure dans un élément un symbole HTML introuvable sur votre clavier, vous pouvez copier et coller ce symbole à partir d’un autre emplacement directement dans l’éditeur de texte enrichi ou dans d’autres zones de texte, comme les paramètres de texte de l’indicateur. Une autre solution consiste à saisir le code de référence décimal (dec) ou hexadécimal (hex) du symbole à ces emplacements. Par exemple, pour inclure le triangle pointant vers le haut (▲), vous pouvez utiliser son code décimal ▲ ou hexadécimal ▲.
Noms de champs
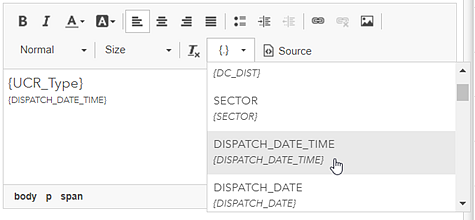
Vous pouvez également ajouter des noms de champ à vos éléments dans l’éditeur de texte. Lors de l’exécution, les valeurs des champs référencés s’affichent dans le tableau de bord et sont mises à jour dynamiquement. Vous pouvez procéder de la sorte pour tous les éléments en saisissant le nom du champ directement dans le code source HTML. Pour certains éléments, comme la liste, il est possible d’insérer les noms de champ dans le code HTML en cliquant sur Insert (Insérer)  et en choisissant un nom de champ dans la liste déroulante.
et en choisissant un nom de champ dans la liste déroulante. 
Vous avez un commentaire à formuler concernant cette rubrique ?