Un thème est un style prédéfini qui détermine l’apparence de votre application. Modifier le thème permet de modifier la manière dont votre application apparaît aux utilisateurs finaux lorsque ces derniers accèdent à votre site sur le Web. Le thème n’affecte pas la mise en page et le contenu. Experience Builder offre au concepteur des thèmes avec des options permettant de les personnaliser.
Couleurs du thème
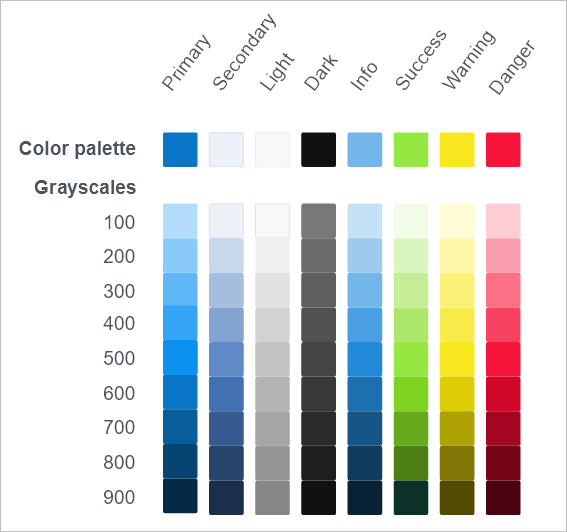
Le paramètre de thème détermine les couleurs utilisées dans votre application. Différents thèmes possèdent des jeux de couleurs différents. Il existe huit variables de couleur dans un jeu : Primary (Primaire), Secondary (Secondaire), Light (Clair), Dark (Foncé), Info (Info), Success (Réussite), Warning (Avertissement) et Danger (Danger). Chaque variable de couleur possède neuf échelles de gris composées des couleurs thématiques à appliquer par votre application aux pages et widgets. Par exemple, lorsque vous configurez les widgets, les options de couleur par défaut correspondent à votre thème d'application et au thème partagé de votre organisation (si applicable). En outre, vous pouvez personnaliser les couleurs des widgets en choisissant des couleurs dans un jeu recommandé de couleurs Standard (Standard), parmi les couleurs Recent (Récentes) ou parmi des More colors (Couleurs supplémentaires) pour créer vos propres couleurs. Vous pouvez également effacer la couleur sélectionnée pour utiliser une couleur par défaut du système qui dépend des couleurs environnantes.
Les huit variables de couleur constituent la palette de couleurs du thème. Les neuf échelles de gris sont générées automatiquement par Experience Builder.

Utiliser des couleurs thématiques
Lorsque vous utilisez une couleur thématique pour styliser les éléments de votre application, l’élément fait référence à une variable de couleur thématique. Lorsque vous modifiez le thème de l’application, la valeur d’une variable de couleur thématique change et la couleur de l’élément change en conséquence. Par exemple, l’arrière-plan d’un bouton peut utiliser la couleur primaire 400, qui correspond à un bleu médian dans le thème par défaut. Si le thème est remplacé par le thème éclatant (dans lequel la couleur primaire 400 correspond à un orange médian), l’arrière-plan du bouton passe à l’orange médian.
Par défaut, les variables de couleur sont mappées pour pouvoir être utilisées dans les éléments d’application suivants :
- Les couleurs primaires sont utilisées pour l’état actif des éléments interactifs de l’interface utilisateur, tels que les boutons et les menus.
- Les couleurs secondaires ne sont pas utilisées par défaut. Cette variable de couleur est fournie pour une plus grande variété. Par exemple, vous pouvez la personnaliser en fonction de votre marque. Lorsque vous créez votre application, configurez un élément (tel que l’état actif d’un widget) pour qu’il utilise la couleur personnalisée.
- Les couleurs claires sont principalement utilisées pour la couleur d'arrière-plan des conteneurs et de leur contour.
- Les couleurs foncées sont principalement utilisées pour le texte.
- Les autres couleurs de la palette ne sont pas utilisées par défaut dans les éléments de l’interface utilisateur de l’application, mais elles le sont dans les messages d’alerte générés par le système, par exemple, quand des widgets fonctionnels sont exécutés correctement ou non. Vous pouvez également utiliser ces couleurs d’alerte pour l’interface utilisateur. Par exemple, vous pouvez ajouter un bouton avec une action urgente en utilisant une couleur de danger ou choisir une couleur jaune d’avertissement pour l’en-tête de l’application. Gardez toutefois à l’esprit que si vous modifiez ces couleurs dans les paramètres de thème, les éléments associés et les couleurs des messages système changent en conséquence.
- Couleurs Info (Info) : utilisées dans les messages d'information.
- Couleurs Success (Réussite) : utilisées pour les messages d'état de réussite, par exemple, lorsque le processus du widget aboutit et qu’il génère un message.
- Couleurs Warning (Avertissement) : utilisées pour les messages d'avertissement.
- Couleurs Danger (Danger) : utilisées pour les messages d’erreur ou de danger, par exemple, lorsque le processus d’un widget échoue.
Police du thème
Actuellement, le paramètre de thème détermine simplement le style et la taille de police par défaut de votre application. Vous pouvez choisir un style de police appartenant à la famille de polices proposée. Il sera appliqué à tout le texte par défaut de l’application. Vous pouvez également agir sur la taille de police générale, en l’occurrence une échelle qui détermine le pourcentage de la taille actuelle du texte. La taille de police est une échelle, à défaut de pouvoir être une valeur précise étant donné que les tailles du texte sont rarement uniformisées dans une application.
Utiliser la police du thème
La police du thème applique un format par défaut au texte des éléments suivants :
- Texte fixe de widget ; par exemple, le texte d’une légende, d’un menu ou d’une vue.
- Police par défaut du texte personnalisable ; par exemple, la police par défaut d’un widget de texte ou du texte d’un bouton.
Vous pouvez quand même personnaliser la police du texte là où elle est personnalisable, comme dans le widget Text (Texte). De plus, vous pouvez adopter la police du thème à partir des options.
Réglages
Dans le panneau Theme (Thème), vous pouvez sélectionner l’un des thèmes prédéfinis suivants à appliquer à votre application :
- Default (Par défaut) : principalement bleu et blanc.
- Dark (Foncé) : arrière-plan foncé avec mises en surbrillance.
- Vivid (Éclatant) : tons vifs.
- Organization Shared (Partagé par l'organisation) : synchronisation avec le paramètre de thème partagé de votre organisation. Vous ne pouvez pas personnaliser de couleurs si vous choisissez ce paramètre. Si vous ne choisissez pas ce thème, vous pouvez tout de même sélectionner des couleurs du thème partagé lorsque vous configurez les paramètres de couleurs d’un widget.
Cliquez sur Customize (Personnaliser) pour modifier un jeu de couleurs et une police.
- Primary color (Couleur principale) - Personnalisez la couleur principale, celle qui est principalement utilisée par défaut dans l’application.
- Advanced color setting (Paramètre de couleur avancé) - Remplacez une palette de couleurs par le jeu de couleurs complet du thème. Lorsque vous personnalisez une palette de couleurs, vous pouvez sélectionner une palette parmi l’ensemble des palettes de couleurs recommandées ou personnaliser la couleur de l’une des variables de couleurs thématiques.
- Theme font (Police du thème) - Modifiez le style de police du texte par défaut.
- Font size scale (Échelle de taille de police) - Ajustez l’échelle de la taille générale du texte par défaut.
- Reset (Réinitialiser) - Cliquez sur ce bouton pour réinitialiser les paramètres du thème.
Vous avez un commentaire à formuler concernant cette rubrique ?