Le widget Column (Colonne) est un conteneur de mise en page qui vous permet de positionner et d’organiser le contenu verticalement sous forme de colonne dans une page. Une colonne peut comporter plusieurs widgets.

Exemple
Utilisez ce widget pour prendre en charge les exigences de conception d’application, telles que les suivantes :
- Vous souhaitez que les éléments de page, tels que les images avec des légendes, soient alignés verticalement dans une colonne.
Remarques sur l'utilisation
Pour augmenter la taille d’un widget imbriqué, ajustez sa hauteur manuellement ou redimensionnez la colonne qui le contient. Vous pouvez spécifier la manière dont les widgets sont alignés avec la colonne et l’espace à utiliser comme écarts entre les widgets et comme remplissage autour du segment intérieur de la colonne. Les espaces des écarts et du remplissage ne sont visibles sur la zone d’affichage que lorsque vous sélectionnez des widgets ou pour les widgets dotés de bordures, tels que les images.
Vous pouvez ajouter d’autres widgets de mise en page à une colonne (tels qu’un widget Row (Ligne)) pour plus de contrôle lors de la conception de vos pages.
Paramètres
Le widget Column (Colonne) inclut les paramètres suivants :
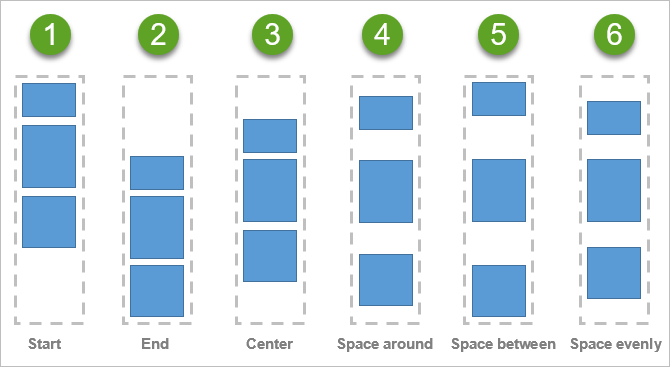
- Vertical align (Alignement vertical) : changez le mode d’alignement vertical des widgets dans la colonne.
- Start (Début) : alignez les widgets imbriqués à partir du haut de la colonne. Il s’agit de l’option par défaut.
- End (Fin) : alignez les widgets imbriqués à partir du bas de la colonne.
- Center (Centre) : alignez les widgets imbriqués entre le haut et le bas de la colonne.
- Space around (Espace autour) : positionnez les widgets imbriqués dans la colonne en les espaçant uniformément.
Remarque :
Chaque widget étant entouré du même espace, les widgets en haut et en bas de la colonne sont plus proches du segment de la colonne que des widgets adjacents. (Les widgets sont espacés de deux unités d’espace ; une de chaque widget.)
- Space between (Espace entre) : positionnez les widgets imbriqués dans la colonne du haut vers le bas, en les espaçant uniformément. Les widgets en haut et en bas de la colonne sont alignés avec le segment de la colonne en fonction du remplissage spécifié.
- Space evenly (Espace uniforme) : positionnez les widgets imbriqués dans la colonne avec le même espace au-dessus et en dessous. (L’espace entre les widgets inclut l’écart spécifié.)

- Scrollable (Déroulant) une barre de défilement apparaît lorsque le contenu dépasse la taille de la colonne.
- Gap (Écart) : spécifiez l’espace entre les widgets imbriqués (en pixels). Par exemple, si vous souhaitez que les segments des widgets se touchent, spécifiez une valeur de 0 pour Gap (Écart).
- Padding (Remplissage) : modifiez l’absence d’espace de remplissage par défaut autour du segment intérieur du widget Column (Colonne) pour ajouter un espace entre la limite de la colonne et celle de ses widgets imbriqués. Vous pouvez ajuster le remplissage de tout côté (haut, droit, bas, gauche) en pixels ou en pourcentage. Vous pouvez verrouiller un remplissage indépendant pour synchroniser le remplissage de tous les côtés ; si vous saisissez une valeur pour un côté, tous les autres côtés sont alors mis à jour en conséquence. Le remplissage est automatiquement appliqué au groupe des widgets imbriqués dans la colonne.
Vous avez un commentaire à formuler concernant cette rubrique ?