Le widget Fenêtre d'accueil définit le contenu d'affichage sur l'écran de présentation de l'application. Il apparaît avant que les utilisateurs ne commencent à se servir de l'application.
Conseil :
Lorsque vous incorporez une application Web AppBuilder contenant un widget Splash (Fenêtre d’accueil), vous pouvez ajouter le paramètre &disableSplashFocus=true à la fin de l’URL pour que la page Web ne défile pas automatiquement jusqu’à l’application.
Configurer le widget Splash (Fenêtre d’accueil)
Le widget Splash (Fenêtre d’accueil) est un widget sans volet. Il est désactivé par défaut.
- Pour afficher le widget Splash (Fenêtre d’accueil) dans l’application, positionnez le curseur sur le widget et cliquez sur le bouton Show this widget (Afficher ce widget)
 pour l’activer.
pour l’activer. - Survolez le widget avec le curseur et cliquez sur le bouton Configure this widget (Configurer ce widget)
 pour ouvrir la fenêtre de configuration.
pour ouvrir la fenêtre de configuration.Remarque :
Si vous devez ajouter le widget à l’application au préalable, cliquez sur un espace réservé de widget dans l’onglet Widget (Widget). Dans la fenêtre Choose Widget (Choisir un widget) qui s’ouvre, sélectionnez le widget et cliquez sur OK (OK).
- Dans la fenêtre de configuration, sur l’onglet Content (Contenu), utilisez l’éditeur de texte Web de base pour ajouter du texte, des images et des hyperliens.
Attention :
Si vous avez configuré l’application avant la version 10.8.1 et utilisé des scripts de site à site (XSS) personnalisés pour ce contenu, il peut être nécessaire de le modifier pour vous assurer qu’il s’affiche toujours comme prévu, car des filtres XSS ont depuis été implémentés pour renforcer la sécurité.
- Rédigez et stylisez le texte ou ajoutez du texte en cliquant sur le bouton Paste From Word (Coller à partir de Word)
 . Le contenu collé depuis Microsoft Word conserve le même format que dans Word.
. Le contenu collé depuis Microsoft Word conserve le même format que dans Word. - Cliquez sur le bouton Add Image (Ajouter une image)
 pour ajouter une image par navigation. La taille de l'image ne doit pas dépasser 1024 Ko, sinon, un message d'avertissement s'affiche. Pour supprimer l’image, sélectionnez-la et supprimez-la.
pour ajouter une image par navigation. La taille de l'image ne doit pas dépasser 1024 Ko, sinon, un message d'avertissement s'affiche. Pour supprimer l’image, sélectionnez-la et supprimez-la.Dans Chrome, l’image est sélectionnée lorsqu’elle est de couleur bleue. Dans Firefox, l’image est sélectionnée lorsque vous cliquez dessus.
- Rédigez et stylisez le texte ou ajoutez du texte en cliquant sur le bouton Paste From Word (Coller à partir de Word)
- Cliquez sur l’onglet Appearance (Apparence) pour définir l’apparence de l’écran de présentation.
- Sélectionnez une taille prédéfinie pour l’écran de présentation ou cliquez sur Custom (Personnalisé) pour définir la largeur et la hauteur que vous préférez.
- Sélectionnez une couleur ou chargez une image comme arrière-plan de l'écran. Ajustez la transparence de la couleur de remplissage le cas échéant.
Pour optimiser les résultats, la largeur de l'image doit être de 160 pixels et sa hauteur de 90 pixels. Toute autre taille sera ajustée à ces dimensions. Les formats d'image valides sont PNG, GIF et JPEG.
- Sélectionnez une couleur de remplissage pour le bouton sur l'écran. Ajustez sa transparence le cas échéant.
- Modifiez le texte du bouton si vous le souhaitez. Par défaut, il indique OK.
- Sélectionnez une couleur de police pour les textes de confirmation. Ajustez sa transparence le cas échéant.
- Cliquez sur l’onglet Options pour définir le comportement de l’écran de présentation.
- Par défaut, l’option Do not require confirmation to continue (Ne pas demander confirmation avant de poursuivre) est sélectionnée. Lorsqu’elle est sélectionnée, vous pouvez choisir de fournir l’option permettant de désactiver l’écran de présentation au démarrage de l’application.
- Sélectionnez l’option Require confirmation to continue (Demander confirmation avant de poursuivre). Lorsqu’elle est sélectionnée, vous pouvez modifier le texte dans la zone de texte Confirmation Texts (Textes de confirmation) et indiquer si vous voulez toujours afficher l’écran de présentation au lancement de l’application.
- Cliquez sur OK pour enregistrer la configuration et fermer la fenêtre.
Utiliser le widget Splash (Fenêtre d’accueil)
La procédure suivante explique comment utiliser le widget Splash (Fenêtre d’accueil).
- Démarrez l’application.

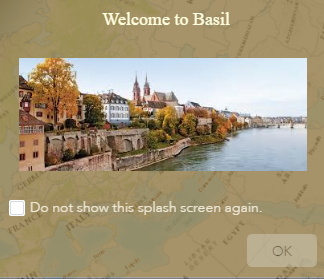
L’écran de présentation s’affiche.
- Cochez la case de confirmation et cliquez sur OK.
L'écran de présentation s'affiche la première fois que vous accédez à l'application. Il ne s'affiche plus les fois suivantes tant que vous n'avez pas supprimé les cookies du navigateur.
Vous avez un commentaire à formuler concernant cette rubrique ?