Un sélecteur décrit n’importe quel élément de tableau de bord prenant en charge un événement de changement de sélection. Etant donné qu’ils prennent en charge des événements, les sélecteurs peuvent déclencher des actions. L’élément de liste et les couches opérationnelles d’une carte peuvent être considérés comme des sélecteurs car vous pouvez sélectionner des lignes dans une liste ou des entités dans les couches opérationnelles affichées sur une carte.
Il est possible d’ajouter d’autres types de sélecteurs aux éléments en-tête et barre latérale. Il s’agit notamment des sélecteurs de catégorie, chiffre et date.
Sur l’onglet Selector (Sélecteur) de la configuration du sélecteur, vous pouvez spécifier les propriétés propres au type de sélecteur, tel que son mode d’affichage. Sur l’onglet Actions, indiquez les actions que le sélecteur doit déclencher.
Remarque :
Le volume d’espace occupé par les sélecteurs peut varier selon leur configuration. Certains modes de présentation et types d’affichage des sélecteurs ne sont pas possibles sur un en-tête car ce dernier a une hauteur fixe. Si vous ne pouvez pas configurer un sélecteur d’une certaine manière sur un en-tête de tableau de bord, envisagez de l’ajouter à la barre latérale ou de choisir une autre configuration de sélecteur.
Vous pouvez choisir le mode de présentation d’un sélecteur Inline (En ligne), Accordion (Accordéon) ou Dropdown (Menu déroulant). Pour le mode de présentation Inline (En ligne), votre sélecteur est toujours affiché. Les modes de présentation Accordion (Accordéon) et Dropdown (Menu déroulant) permettent aux utilisateurs de développer et de réduire l’affichage du sélecteur. Vous pouvez également inclure une icône en regard de l’étiquette du sélecteur.
Une fois le sélecteur ajouté, vous pouvez modifier ses paramètres en le survolant et en cliquant sur le bouton Configure element (Configurer l’élément)  . Vous avez également la possibilité de modifier l’ordre d’apparition des sélecteurs dans la barre latérale ou l’en-tête en cliquant sur les boutons Move (Déplacer).
. Vous avez également la possibilité de modifier l’ordre d’apparition des sélecteurs dans la barre latérale ou l’en-tête en cliquant sur les boutons Move (Déplacer).
Ajouter un sélecteur
Avant d’ajouter un sélecteur, vous devez ajouter un en-tête ou une barre latérale. Pour ajouter un sélecteur à un en-tête ou une barre latérale, procédez comme suit :
- Cliquez sur le bouton Layout (Mise en page)
 dans la barre d’outils du tableau de bord pour ouvrir le volet de mise en page du tableau de bord.
dans la barre d’outils du tableau de bord pour ouvrir le volet de mise en page du tableau de bord. - Cliquez sur l’onglet Header (En-tête) ou sur l’onglet Sidebar (Barre latérale) dans le volet Layout (Mise en page).
- Cliquez sur Add selector (Ajouter un sélecteur).
- Sélectionnez un type de sélecteur et commencez à le configurer.
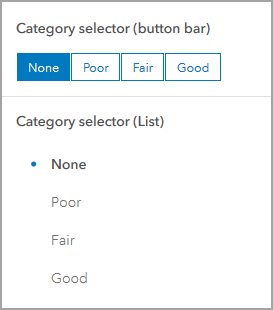
Sélecteur de catégorie
Vous pouvez fonder les catégories d’un sélecteur de catégorie sur une liste de valeurs statiques, d’entités ou de résumés statistiques dont le calcul intervient au moment de l’exécution. Vous pouvez utiliser les sélecteurs de catégorie avec les catégories dérivées des entités pour appliquer un filtre spatial.

Pour un sélecteur de catégorie, si vous choisissez le mode de présentation Inline (En ligne), vous pouvez indiquer si vos catégories apparaissent sous forme de liste ou de barre de boutons. Les modes de présentation Accordion (Accordéon) et Dropdown (Menu déroulant) affichent les catégories sous forme de liste. Vous pouvez également indiquer si les utilisateurs peuvent sélectionner une seule ou plusieurs catégories simultanément en ajustant le paramètre Selection (Sélection). Pour la sélection d’une catégorie unique, vous pouvez activer le bouton de bascule None option (Option Aucune), ce qui ajoute la catégorie None (Aucune) dans le sélecteur et vous permet de n’avoir aucune sélection.
Vous pouvez activer le bouton bascule Show search (Afficher la recherche) pour permettre aux utilisateurs de rechercher dans la liste de catégories lorsqu’ils effectuent des sélections. Lorsque plusieurs sélections sont activées, les utilisateurs peuvent cliquer sur le bouton Show selected (Afficher la sélection) en regard de la barre de recherche pour affiner la liste de catégories et afficher uniquement les catégories sélectionnées.
Si votre sélecteur repose sur des valeurs groupées, les catégories sont automatiquement générées en fonction des noms de champ de vos données. Vous pouvez changer l’étiquette d’affichage d’une catégorie sur l’onglet Data (Données) en cliquant sur +Override (+Remplacer), en saisissant la catégorie à modifier, puis en cliquant sur Add (Ajouter). Une fois que la catégorie est ajoutée, vous pouvez changer son étiquette. Vous pouvez également cliquer sur Load Categories (Charger les catégories) pour ajouter toutes les catégories en même temps et changer leur étiquette.
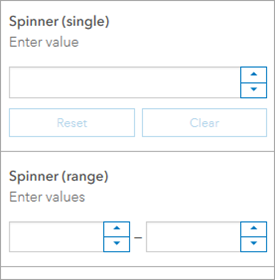
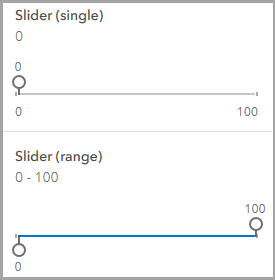
Sélecteur de chiffre
Vous pouvez fonder un sélecteur de chiffre sur une valeur fixe unique ou sur une plage numérique. Vous pouvez faire en sorte que les utilisateurs d’un tableau de bord sélectionnent des valeurs à l’aide d’un bouton fléché, d’un curseur ou d’une combinaison des deux. Lorsque les deux sont sélectionnés, les utilisateurs peuvent saisir des valeurs à l’aide du bouton fléché ou du curseur.


Lorsque vous configurez le type d’affichage du bouton fléché, vous pouvez inclure des limites de valeurs et utiliser l’option Increments (Incréments) pour spécifier les incréments des valeurs du bouton fléché. Pour l’affichage de type curseur, une valeur minimale et une valeur maximale sont requises. Vous avez également la possibilité d’utiliser l’option Precision (Précision) pour spécifier le nombre de points décimaux des valeurs du curseur.
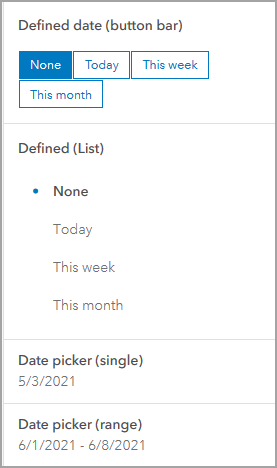
Sélecteur de date
Vous pouvez configurer un sélecteur de date pour afficher des options de date et d’heure prédéfinies, un sélecteur de date-heure, ou une combinaison des deux.

Pour les sélecteurs de dates avec des options prédéfinies, vous pouvez afficher les options de date et d’heure sous forme de liste ou de barre de boutons. Vous pouvez activer le bouton de bascule None option (Option Aucune) pour inclure une option None (Aucune) qui permet de ne sélectionner aucune date. Vous pouvez aussi indiquer si la première ou la dernière option est sélectionnée par défaut.
Pour les sélecteurs de dates, vous pouvez indiquer si les utilisateurs peuvent choisir une date unique ou une plage de dates, si un champ temporel doit être compris, ainsi que des valeurs par défaut.
Lorsqu’une combinaison d’options prédéfinies et d’un sélecteur de date est utilisée, chaque option possède son propre onglet. Vous pouvez modifier l’étiquette de l’onglet, ainsi que l’option par défaut. Les mêmes options de configuration sont disponibles pour chaque type que lorsque le sélecteur contient un seul type.
Vous avez un commentaire à formuler concernant cette rubrique ?