Le widget Chart (Diagramme) affiche les attributs quantitatifs d’une source de données sous la forme d’une représentation graphique. Il permet aux utilisateurs finaux de visualiser et d’observer les modèles et les tendances suggérés par les données brutes.
Actuellement, vous pouvez opter pour un diagramme à barres, à colonnes, linéaire, de zones, de nuage de points, et à secteurs. En fonction du type de catégorie que vous choisissez lors de la configuration du widget, le diagramme peut représenter la valeur statistique des champs pour des groupes agrégés ou les statistiques de toutes les valeurs pour des champs spécifiques.
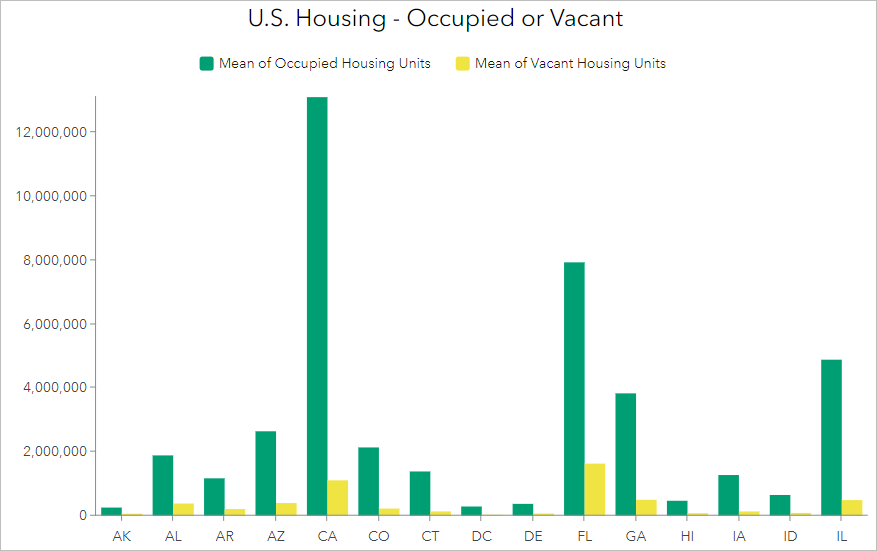
Les diagrammes à barres, à colonnes, linéaires et de zones sont tous des diagrammes à séries qui font appel à une série de données pour restituer l’affichage. Une série de données est un ensemble de données qui s’affiche dans un diagramme. Vous pouvez imaginer une série comme une matrice de valeurs basées sur l’attribut. Chaque instance de la matrice est un point de données. Lorsqu’il est représenté sur un diagramme, chaque point de données a une forme. Une ou plusieurs séries peuvent être affichées simultanément dans un diagramme à séries. Par exemple, un diagramme peut afficher le nombre total de logements vacants et occupés dans chaque État américain. Le nombre de logements occupés dans chaque État est une série et le nombre de logements vacants constitue une autre série. Chaque population d’un état est un point de données dans cette série.

Les diagrammes à secteurs exprime les relations de différenciation du tout ou la composition des données. Chaque tranche représente un composant et toutes les tranches ajoutées ensemble sont égales au tout. Chaque tranche est un point de données qui illustre la proportion numérique par rapport au tout.
Les nuages de points utilisent les points représentés sur un graphique pour afficher la relation entre deux variables.
Exemples
Utilisez ce widget pour prendre en charge les exigences de conception d’application, telles que les suivantes :
- Vous voulez afficher des graphiques statistiques pour une couche d’entités.
- Vous voulez analyser et visualiser des modèles de données.
- Vous voulez comparer graphiquement des attributs d’entité.
Remarques sur l'utilisation
Le widget requiert une source de données. Vous pouvez utiliser le widget Chart (Diagramme) sur une page avec ou sans carte affichée. Après avoir sélectionné une source de données, sélectionnez un modèle de diagramme pour démarrer avec un type de diagramme spécifique.
La source de données pour un diagramme peut être l’une des suivantes :
- Des couches opérationnelles, notamment une couche d’entités ou une couche de scènes dans une carte existante ou ajoutée à partir d’un service
- Des tables provenant d’une carte, notamment une table associée
- Une source de données en sortie d’un autre widget, telle que le résultat de la requête du widget Query (Requête)
Paramètres
Le widget Chart (Diagramme) inclut les paramètres suivants :
- Data source (Source de données) : sélectionnez la source de données avec les attributs à analyser dans le widget Chart (Diagramme). Dans les paramètres de visualisation de données, vous pouvez filtrer les données pour restreindre ce qui apparaît dans le widget, trier les données pour afficher les entités dans un ordre particulier ou limiter le nombre d’entités.
- Chart type (Type de diagramme) : sélectionnez un type de diagramme en vous servant pour commencer d’un modèle correspondant à la présentation que vous souhaitez pour l’analyse de données.Si la source de données connectée contient un diagramme, vous pouvez en créer un à partir d’un diagramme existant.
- Utilisez un diagramme à barres pour synthétiser et comparer les données catégorielles. Un diagramme à colonnes est un diagramme à barres verticales.
- Utilisez un diagramme linéaire pour visualiser l’évolution sur une plage continue : temporelle ou de distance. Un diagramme de zones présente un modèle similaire aux diagrammes linéaires mais est idéal pour indiquer un changement parmi différents jeux de données afin de montrer comment les valeurs évoluent dans le temps.
- Utilisez un diagramme à secteurs pour illustrer les proportions de données catégorielles ou nominales, sous forme de tranches ou d’anneau.
- Utilisez un nuage de points pour afficher la relation entre deux jeux de données en représentant des points sur un graphique.
- Data (Données) : définissez la façon de générer la série de données pour le diagramme en choisissant un un type de catégorie et en configurant les attributs de données à visualiser, ainsi que leur mode de présentation.
- Category type (Type de catégorie) : les options varient en fonction de la catégorie.
- By group (Regrouper par) : affichez les valeurs par catégorie, en décrivant les valeurs statistiques d’un ou plusieurs champs pour chaque catégorie.
- Category field (Champ de catégorie) : définissez le champ attributaire à partir duquel les catégories de diagramme sont générées.
- Statistics (Statistiques) : calculez les valeurs statistiques pour les champs numériques spécifiés. Les méthodes sont notamment le total, la somme, la moyenne, le minimum, le maximum et la médiane.
- Number Fields (Champs numériques) : sélectionnez un ou plusieurs champs à analyser.
- By field (Par champ) : affichez les valeurs attributaires sous forme de diagrammes, en décrivant les valeurs statistiques de l’ensemble des entités ou enregistrements pour un ou plusieurs champs spécifiés.
- Statistics (Statistiques) : calculez les valeurs statistiques pour les champs numériques spécifiés. Les méthodes sont notamment la somme, la moyenne, le minimum, le maximum et la médiane.
- Number Fields (Champs numériques) : sélectionnez un ou plusieurs champs dont vous voulez calculer les statistiques.
- By group (Regrouper par) : affichez les valeurs par catégorie, en décrivant les valeurs statistiques d’un ou plusieurs champs pour chaque catégorie.
- Variables (Variables) (nuage de points uniquement) : choisissez quels attributs numériques afficher sur les axes. Sélectionnez une valeur pour X-axis number (nombre de l’axe des X) et Y-axis number (nombre de l’axe des Y).
- Sort by (Trier par) : triez le diagramme en fonction de ses valeurs ou de son nom de catégorie, dans l’ordre croissant ou décroissant.
- Maximum categories (Nbre maximal de catégories) : spécifiez le nombre maximal de catégories à afficher dans le diagramme.
- Category type (Type de catégorie) : les options varient en fonction de la catégorie.
- Series (Série) (indisponible pour les diagrammes à secteurs et de nuage de points) : modifiez le type d’empilage, les symboles et les étiquettes de la série de données.
- Stacking (Empilage) : regroupez les séries de même type côte à côte, empilées, ou avec un pourcentage cumulé de 100 %.
- Value label (Étiquette des valeurs) - Affichez et alignez l’étiquette des valeurs sur chaque symbole de série.
- Vous pouvez modifier le style de symbole et l’étiquette (cette dernière permet de distinguer chaque série lorsque la légende est activée) pour chaque série.
- Pour les diagrammes linéaires et en aires, vous pouvez afficher des points pour chaque valeur statistique et modifier le style de symbole de point.
- Axes (indisponible pour les diagrammes à secteurs) : personnalisez les propriétés de l’axe des catégories et de l’axe des valeurs.
- Category axis (Axe de catégorie) (X axis (Axe des X) pour les nuages de points)
- Axis title (Titre de l’axe) : fournissez un titre pour l’axe des catégories.
- Étiquette de l’axe
- Character limit (Nbre maximal de caractères) : indiquez le nombre de caractères à afficher pour chaque étiquette de catégorie.
- Alignment (Alignement) : indiquez comment positionner et aligner les étiquettes de catégorie en fonction de l’échelle de l’axe.
- Axis grid (Grille de l’axe) : affichez des grilles verticales.
- Value axis (Axe de valeur) (Y axis (Axe des Y) pour les nuages de points)
- Value range (Plage de valeurs) : personnalisez l’échelle de l’axe en indiquant le minimum et le maximum.
- Axis title (Titre de l’axe) : fournissez un titre pour l’axe des valeurs.
- Étiquette de l’axe
- Decimal (Décimal) : indiquez le nombre de décimales à afficher pour chaque échelle de valeurs.
- Uniform (Uniforme) : indiquez un nombre de décimales pour toutes les valeurs de l’axe.
- Mixed (Mixte) : fournissez un nombre minimal et maximal de décimales pour les valeurs de l’axe.
- Notation : sélectionnez le format d’affichage des valeurs numériques en choisissant entre Standard, Compact, Scientific (Scientifique) et Engineering (Ingénierie).
- Show thousand separator (Afficher le séparateur de milliers) : affichez des séparateurs pour les valeurs supérieures à 1 000.
- Decimal (Décimal) : indiquez le nombre de décimales à afficher pour chaque échelle de valeurs.
- Axis grid (Grille de l’axe) : affichez des grilles horizontales.
- Auxiliary guide (Repère auxiliaire) - Affichez des repères supplémentaires pour attirer l’attention sur des parties spécifiques du diagramme. Vous pouvez fournir une étiquette, aligner l’étiquette, définir des points de début et de fin sur l’axe des valeurs, personnaliser la couleur et le contour et choisir d’afficher le repère au-dessus ou au-dessous du diagramme.
- Category axis (Axe de catégorie) (X axis (Axe des X) pour les nuages de points)
- Slices (Tranches) (diagrammes à secteurs uniquement) : personnalisez les propriétés des tranches des secteurs.
- Value label (Étiquette des valeurs) : affichez l’étiquette des valeurs sur chaque tranche dans le diagamme.
- Label type (Type d’étiquette) : étiquetez les tranches par Value (Valeur), c’est-à-dire par le nombre d’entités ou par Percentage (Pourcentage). La dernière option permettra d’afficher à la fois les étiquettes de valeur et de pourcentage.
- Label offset (Décalage d'étiquette) : fournissez un nombre de pixels selon lequel décaler les étiquettes par rapport au tronçon des tranches.
- Grouping (Regroupement) : choisissez de regrouper toutes les tranches sous un certain pourcentage dans une catégorie étiquetée Autre. Par exemple, si le diagramme à secteurs est divisé en trois tranches, l’une occupant un secteur de 90 pour cent et les deux autres occupant 5 pour cent, alors une valeur de 6 pour cent dans le champ de regroupement permet de combiner les deux petites tranches dans une tranche Autre qui occupe un secteur de 10 pour cent.
- Outline (Contour) : personnalisez la couleur, le modèle et la largeur de contour du diagramme.
- Color mode (Mode Couleur) : personnalisez la couleur du diagramme.
- Single color (Couleur unique) : choisissez une couleur.
- By category (Par catégorie) : coloriez le diagramme par catégorie. Cliquez sur le bouton des paramètres pour ouvrir la fenêtre Slice color (Couleur de tranche).
- Slice color (Couleur de tranche) : personnalisez les couleurs des tranches par catégorie. La fenêtre des paramètres de couleur de tranche charge un maximum de 20 catégories à partir des données liées. Vous pouvez ajouter jusqu’à 50 catégories. Cliquez sur Add category (Ajouter une catégorie) pour ajouter manuellement une catégorie en appariant un nom de valeur ou cliquez sur le bouton Auto load (Chargement automatique) pour charger automatiquement les catégories des données liées. Chaque clic charge 10 catégories. Modifiez la couleur de chaque catégorie ou cliquez sur Apply colors (Appliquer les couleurs) pour choisir parmi des ensembles de couleurs préconçus.
- Value label (Étiquette des valeurs) : affichez l’étiquette des valeurs sur chaque tranche dans le diagamme.
- General (Général) : spécifiez les propriétés générales du diagramme.
- Chart title (Titre du diagramme) : fournissez un titre pour le diagramme.
- Description : décrivez le diagramme.
- Chart orientation (Orientation du diagramme) : modifiez l’orientation de l’affichage (par exemple, en convertissant un diagramme à barres en un diagramme à colonnes).
- Legend (Légende) : affichez une légende dans le diagramme.
- Legend title (Titre de la légende) : fournissez un titre pour la légende.
- Legend position (Position de la légende) : spécifiez l’endroit où placer la légende dans le diagramme.
- Appearance (Apparence) : personnalisez l’apparence du diagramme.
- Background (Arrière-plan) : modifiez la couleur d’arrière-plan.
- Text elements (Éléments de texte) : modifiez le style de texte pour chaque élément de texte dans le diagramme et appliquez les modifications de style à l’ensemble du texte en activant All text (Tout le texte).
- Symbol elements (Éléments de symbole) : modifiez le style pour chaque élément linéaire du diagramme, notamment les axes et les grilles, et appliquez les modifications de style à l’ensemble des éléments en activant All line (Toutes les lignes).
- Tools (Outils) : ajoutez des outils d’exécution afin que les utilisateurs finaux puuissent expérimenter et observer des modèles de diagramme.
- Selection & Zoom (Sélection et zoom) : autorisez la sélection d’une série et un zoom avant ou arrière sur le diagramme.
Types de catégorie
En règle générale, vous disposez de deux options pour générer des catégories de données en vue d’analyser, de calculer puis d’afficher les valeurs de la source de données dans des diagrammes : les types de catégorie By group (Par groupe) et By field (Par champ).
Par groupe
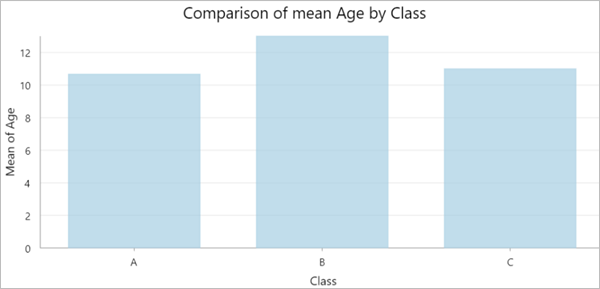
La catégorie By group (Regrouper par) affiche les valeurs par catégorie. Ce diagramme repose sur l’agrégation des données pour créer une catégorie. Il regroupe les entités ou enregistrements dans différentes catégories en fonction des valeurs d’un champ de catégorie spécifié. Il décrit les valeurs statistiques d’un ou plusieurs champs pour chaque catégorie. Chaque point de données du diagramme à séries ou du diagramme à secteurs représente une valeur statistique (total, somme, moyenne, minimum, maximum ou médiane) d’un champ groupé en catégories. Par exemple, avec les données d’étudiant incluant des champs pour le nom, la classe, le sexe, l’âge, l’examen 1 et l’examen 2, vous pouvez utiliser le champ Class (Classe) pour regrouper les données dans différentes catégories du diagramme, par exemple en vue de calculer la moyenne des valeurs du champ Age (Âge) pour chaque catégorie Class (Classe).

By field (Par champ)
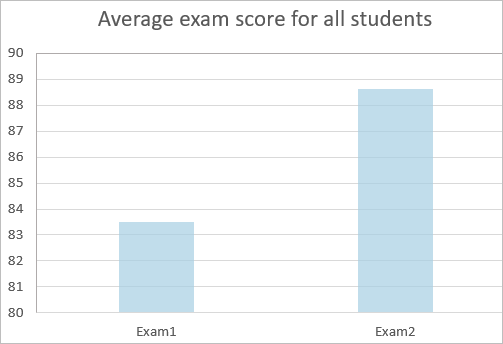
Le type de catégorie By field (Par champ) affiche les valeurs attributaires sous forme de diagrammes, en décrivant les valeurs statistiques de l’ensemble des entités ou enregistrements pour un ou plusieurs champs spécifiés. Un ou plusieurs champs numériques sont indiqués pour représenter les catégories. Pour chaque champ ou catégorie, un résumé statistique est calculé pour la création d’un point de données. En utilisant les mêmes données que dans l’exemple précédent, vous pouvez calculer et tracer les notes moyennes des examens 1 et 2 pour tous les étudiants.

Options d’interaction
Les diagrammes présentent les statistiques des données source. Pour interagir avec d’autres widgets possédant les mêmes données source que le diagramme, vous pouvez ajouter des actions dans la fenêtre Action. Par exemple, sélectionnez un symbole de diagramme, comme une barre, et affichez les entités correspondantes dans un widget Map (Carte) et un widget List (Liste). Pour ce faire, cliquez sur Message action (Action Messages) et ajoutez un déclencheur pour Record Selection Changes (Modifications de sélection d’enregistrements). Sélectionnez Framework (Structure), puis choisissez Select Data Records (Sélectionner les enregistrements de données). Les données du déclencheur sont la sortie des statistiques du diagramme, que vous pouvez ajouter sous forme de données qui seront utilisées par le déclencheur. Configurez-les à l’aide du champ de déclencheur des données du déclencheur et du champ d’action des données de l’action pour connecter le déclencheur et les données de l’action. Une fois la connexion établie, toute sélection effectuée dans les statistiques du diagramme déclenche une action de sélection dans les données source. Vous pouvez également configurer Data action (Action Données) dans les diagrammes pour afficher les statistiques dans un widget Table.
Conseil :
Le champ correspondant doit être identique dans les statistiques de sortie du diagramme et les données source pour créer la connexion d’action. Les données statistiques du diagramme génèrent un nouvel OBJECTID basé sur les résultats, qui n’est pas le même ID unique dans les données source. Pour optimiser les résultats, utilisez le même champ de catégorie que celui dont vous vous êtes servi pour configurer le diagramme.
Remarque :
Hormis les actions de sélection au niveau de la structure ou les actions de filtrage, qui affectent le widget utilisant la même source de données, le widget Map (Carte) prend actuellement en charge les actions Flash (Clignoter) et Filter (Filtrer) pour le message d’un widget Chart (Diagramme).
Vous avez un commentaire à formuler concernant cette rubrique ?